Random interneten keresve kiválasztottam néhány hasznos cikket, melyeket érdemes átgondolni, amikor weboldalra képeket szeretnél feltenni vagy a weboldalra feltöltés előtt szeretnéd átméretezni őket.
Mekkora a megfelelő képméret a weben? - erről olvashatsz a Pixelgyár oldalán.
Idézek belőle:
"Amióta rugalmasnak kell lennie a weboldalunknak, azóta erre a kérdésre nem lehet fix pixelszámban válaszolni, tehát az, hogy 800×600 vagy 1280×768 nem jó válasz.
A jó válasz a 100% szélesség – az adott felbontáshoz viszonyítva – így a képed mindig az adott eszköz maximumához igazodik.
Ugyanis, ha fixálod, hogy 600 px az én weboldalam képmérete, akkor mobilon kilóg majd, egy olyan óriási kijelzőn amin én dolgozom, pedig nagyon kicsike lesz.
Mivel normál monitoron a posztok optimális szélessége továbbra is 600-800 px – ennyit tudunk befogni a szemünkkel egyszerre kényelmesen, így az abban elhelyezett képeket ennél sokkal szélesebbre nem igazán van értelme venni, a felbontás csökkenésével ezek is arányosan csökkennek.
Viszont a fejléc, vagy háttér képek esetén a maximum jelenleg, amit figyelembe veszünk az 1920 px szélesség. Ha ennél kisebb a képed, akkor nagy monitoron nem tölti ki az oldalt, ami meg csúnya.
Tehát a képméreted meghatározása során azt is vedd figyelembe, hogy mekkorában fog maximálisan megjelenni. Sokan követik el azt a hibát, hogy a stock oldalakról vagy közvetlen a fényképezőgépből töltik fel a nyomdai méretű fotókat a webre, amelyek mind pixelben, mind MB-ban óriásiak, ezzel jelentősen megnövelik a weboldal betöltési idejét!
Eddig a jelenleg használt pixeles méret.
De itt még nincs vége.
Olvasd tovább a teljes cikket....
_______________________________
Képek átméretezése, optimalizálása weboldalra - erről olvashatsz a DeNika oldalonIdézek a cikkből:
"
Mekkora kép kerüljön a weboldalra?
A képarányt mindig ahhoz kell igazítani, hogy a weboldalon mekkora méretben fog vizuálisan megjelenni. Ennek meghatározására segítségünkre lehet egy Chrome bővítmény, a Page Ruler. Ez egy helyes kis vonalzó, amivel kijelölve a kívánt területet megmutatja, hogy mekkora képre lesz szükségünk.
Ha képünket megfelelő képarányra igazítottuk, meg kell néznünk, milyen fáljméretet kaptunk. Weboldalra nem ajánlott 200 KB-nál nagyobb képet tölteni, de ahol csak tudunk maradjunk inkább 100 KB alatt. Ahogy már írtam, arra kell törekedni, hogy a méretarány és a fájlméret is hozza a kötelezőt, és a kép minősége is élvezhető maradjon.
Galériák és webshopok esetén kicsit kombináltabb a helyzet. Ezeken a területeken hasznos, ha a megjelent kép kinagyítható, vagy pásztázható, éppen ezért itt nagyobb méretben kell gondolkodnunk. Személy szerint ilyen esetekben én leginkább a 600px * 900px, vagy a 700px * 900px felbontást használom.
Hogyan optimalizálható tovább a már feltöltött fájl?
A WordPress weboldalak előnye, hogy közvetlenül is számtalan ingyenes támogató bővítmény áll a rendelkezésünkre. Ilyenek lehetnek a tárhelyünkre feltöltött képeket automatikusan „átalakító” eszközök, mint például a WebP Converter for Media. Feladata, hogy a megjelenő képek formátumát átkonvertálva tovább gyorsítsa azok betöltődését. Ez azokban az esetekben is előnyös, ha feltöltés előtt nem igazítjuk optimális méretre a fájljainkat. Ezen kívül régebben készült oldalak esetén, ahol sok a JPG, PNG és GIF fájl, a bővítmény az eredeti megtartása mellett automatikusan konvertálja át a feltöltött képeinket WebP formátumra.
Olvasd tovább a teljes cikket....
Mekkora kép kerüljön a weboldalra?
A képarányt mindig ahhoz kell igazítani, hogy a weboldalon mekkora méretben fog vizuálisan megjelenni. Ennek meghatározására segítségünkre lehet egy Chrome bővítmény, a Page Ruler. Ez egy helyes kis vonalzó, amivel kijelölve a kívánt területet megmutatja, hogy mekkora képre lesz szükségünk.
Ha képünket megfelelő képarányra igazítottuk, meg kell néznünk, milyen fáljméretet kaptunk. Weboldalra nem ajánlott 200 KB-nál nagyobb képet tölteni, de ahol csak tudunk maradjunk inkább 100 KB alatt. Ahogy már írtam, arra kell törekedni, hogy a méretarány és a fájlméret is hozza a kötelezőt, és a kép minősége is élvezhető maradjon.
Galériák és webshopok esetén kicsit kombináltabb a helyzet. Ezeken a területeken hasznos, ha a megjelent kép kinagyítható, vagy pásztázható, éppen ezért itt nagyobb méretben kell gondolkodnunk. Személy szerint ilyen esetekben én leginkább a 600px * 900px, vagy a 700px * 900px felbontást használom.
Hogyan optimalizálható tovább a már feltöltött fájl?
A WordPress weboldalak előnye, hogy közvetlenül is számtalan ingyenes támogató bővítmény áll a rendelkezésünkre. Ilyenek lehetnek a tárhelyünkre feltöltött képeket automatikusan „átalakító” eszközök, mint például a WebP Converter for Media. Feladata, hogy a megjelenő képek formátumát átkonvertálva tovább gyorsítsa azok betöltődését. Ez azokban az esetekben is előnyös, ha feltöltés előtt nem igazítjuk optimális méretre a fájljainkat. Ezen kívül régebben készült oldalak esetén, ahol sok a JPG, PNG és GIF fájl, a bővítmény az eredeti megtartása mellett automatikusan konvertálja át a feltöltött képeinket WebP formátumra.
Olvasd tovább a teljes cikket....
_______________________________
Kép átméretezése és keresőoptimalizálása - erről olvashatsz a Prémium honlap oldalon
Idézek a cikkből:
"
Miért fontos a képek mérete?
Ha nagy képek vannak az oldaladon, brutálisan lassíthatják a betöltés sebességét.
És az egészben a legrosszabb, hogy ezt nem fogod észrevenni. Ennek az az oka, hogy a böngésződ elmenti a honlapod képeit, szerkezetét. Amikor felmész az oldalra, nem az internetről tölti be, hanem a gépedről. Ezért neked gyorsan fog bejönni. De az olvasódnak, aki először megy fel rá, lassan fog bejönni.
Miért fontos a képek mérete?
Ha nagy képek vannak az oldaladon, brutálisan lassíthatják a betöltés sebességét.
És az egészben a legrosszabb, hogy ezt nem fogod észrevenni. Ennek az az oka, hogy a böngésződ elmenti a honlapod képeit, szerkezetét. Amikor felmész az oldalra, nem az internetről tölti be, hanem a gépedről. Ezért neked gyorsan fog bejönni. De az olvasódnak, aki először megy fel rá, lassan fog bejönni.

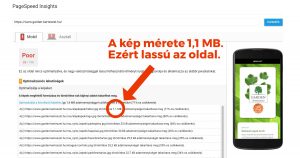
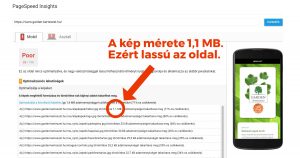
Sok képet leméreteztek, a legfontosabbat nem. Ez nagyban lassítja az oldalt.
Ha tudni akarod, milyen gyors az oldalad, menj a Google Sebességmérő Eszközére, és teszteld le a honlapod. Az eszköz ki fogja írni, hogy mekkorák a képeid. Ha ezek meghaladják a szükséges mértéket, akkor lassítják a honlapodat. Ebben az esetben az alábbi eszközök egyikével le kell kicsinyíteni a képeket.
Ha tudni akarod, milyen gyors az oldalad, menj a Google Sebességmérő Eszközére, és teszteld le a honlapod. Az eszköz ki fogja írni, hogy mekkorák a képeid. Ha ezek meghaladják a szükséges mértéket, akkor lassítják a honlapodat. Ebben az esetben az alábbi eszközök egyikével le kell kicsinyíteni a képeket.
_______________________________
Idézek belőle:
"Azonnal használható, szuperegyszerű megoldás képek átméretezésére a picresize.com. Legnagyobb előnye, hogy online elérhető, tehát akár pl. egy tablettel vagy telefonnal azonnal, ott izibe’ készített képet is átméretezheted.

Egyszerűen húzd a képet a weboldalra, és méretezd át!
Képes a webről levett képpel is dolgozni (közvetlenül url megadható), így akár a saját honlapodra már kitett, túl nagy méretű képet is lekicsinyítheted.
Néhány effektet is lehetőséged van használni, bár ezek szerintem inkább bonyolítják egy képátméretező szoftver használatát. A kivágás, forgatás hasznos ebben a témában, hiszen átméretezhetsz (kicsinyíthetsz) egy képet csak azzal is, ha fölösleges részeket levágsz róla.
Nagyon hasznos opció, hogy a minőségnél megadhatod, hogy mekkora legyen a maximális fájlméret.
_______________________________
Idézek belőle:
"Miért optimalizáljuk a képeinket a webes megjelenéshez?
A weboldalunkon több szempontból is fontos, hogy megfelelő méretű képeket használjunk. Egyrészt a felhasználók elvárják, hogy a weboldal nagyon gyorsan töltse be a tartalmakat. Másrészt mióta mobiltelefonokon is böngészünk, fontos, hogy a weboldal mérete ne legyen kiugróan magas, hiszen azonnal elfogyna a mobilinternetes keretünk, arról nem is beszélve, hogy milyen sebességgel töltődne be az oldal. Általánosságban elmondható, hogy méret szempontjából a legtöbbet a képeken tudunk spórolni. A felhasználói élmény fontos.
Felesleges feltöltenünk egy 4000 x 3000 pixel felbontású fényképet a weboldalunkra, amikor a Full HD monitor 1920 x 1080 pixel felbontású és akkor a telefonok kijelzőjével még nem is számoltunk. Ha csak ezt az átméretezést nézzük, már akkor közel 50%-al csökkenthető a fájlméret. Egyetemlegesen elfogadott képméret nincs, hiszen azt mindig a téma dönti el, hogy mi az ideális, de általánosságban én a munkáim során 1200 pixel széles képeket szoktam használni.
_______________________________
KÉPMÉRET ÉS FORMÁTUM HATÁSA A
WEBOLDALRA – ESETTANULMÁNY - erről olvashatsz a Seoportál oldalon
Idézek belőle:"Ahhoz, hogy érthető legyen a most bemutatásra kerülő folyamat, először azt kell megérteni, hogy mi is történik, ha feltöltünk egy képet a médiatárba. A WordPress minden feltöltött képből automatikusan létrehoz három különböző méretű másolatot, amit a rendszer médiabeállításai határoznak meg. Emellett, a használt sablon beállításaitól függően, további képmásolatok is létrejöhetnek.
Az, hogy mindez miért történik a WordPress honlapokon, a reszponzivitással magyarázható. Bár nem szeretnék mélyen belemenni a technikai részletekbe, mint például a CSS töréspontok specifikációiba, fontos megérteni, hogy a látogatók különböző méretű kijelzőkön böngésznek, így a képeket is célszerű ezekhez igazítani. A többféle méretben tárolt képek közül az lesz használatban, ami az adott kijelzőhöz legjobban igazodik.
Ezek a képmásolatok nem jelennek meg közvetlenül a médiatárban, hanem csak az uploads mappában találhatod meg őket. Csak itt tudod nyomon követni létrehozott képmásolatokat és azok tárhelyigényét.
 A vörös panda képe, mint tesztkép az optimalizációs esettanulmányban.
A vörös panda képe, mint tesztkép az optimalizációs esettanulmányban.1. lépés: képfeltöltés eredeti méretben
Mi köze a vörös pandának az optimalizációhoz? Csupán annyi, hogy ő lesz az esettanulmányom főszereplője, vagyis ezen a képen fogom bemutatni a teljes folyamatot. Tehát ha kigyönyörködtük magunkat ebben a kis tüneményben, kezdjünk is bele az érdemi részbe.
A vörös pandánkról készült eredeti kép 5150px széles és 7,5 MB méretű, amit most direkt nem optimalizáltam, hanem eredeti méretben töltöttem fel a teszweboldalra. Nézzük, mi történt feltöltés után.Feltöltéskor a WordPress túl nagynak találta a képet, ezért létrehozott egy úgynevezett scaled, vagyis egy méretcsökkentett verziót, majd ezt helyezte a médiatárba.
A médiabeállításoknak megfelelően létrejött a bélyegkép (150px), a közepes méret (300px) és a nagy méret (1024px)
Ezen kívül egy 768px, egy 1536px és egy 2048px szélességű másolat is bekerült az uploads mappába.
 Az eredeti méretű kép másolatai az uploads fájlban
Az eredeti méretű kép másolatai az uploads fájlbanÍgy tehát egy nagyméretű, optimalizálatlan képből további 7 másolat készült, melyek együttesen kb. 11 MB helyet foglalnak el a tárhelyen.
_______________________________
Képek optimalizálása a weboldalra: az ideális képméret és fájltípusok - 1. rész - erről olvashatsz Marketinges Erika oldalán
Idézek belőle:
"A méret a lényeg?
Jelen esetben minden bizonnyal. Viszont, ha nem szeretnénk, hogy a szükségesnél jobban a minőség kárára váljon az optimalizálás, elengedhetetlen, hogy magas minőségű, lehetőleg saját vizuális tartalmakat használjunk. Ha nincs lehetőségünk egyelőre professzionális fotók készítésére, akkor bízzunk meg egy szakmailag hozzáértő fotóst a képek elkészítésével, vagy pedig használjunk megbízható forrásból származó stock fotókat. A Pixabay, az Unsplash, a PicJumbo vagy a SplitShire mind-mind olyan weboldalak, amelyek kiváló alternatívát kínálnak akár díjmentesen is.
A képfájlok mérete különösen fontos a főoldal esetén: itt általában lényegével több tartalom jelenik meg, mint az aloldalainkon. Azonban míg bizonyos fájlok mérete könnyedén csökkenthető minőségromlás nélkül, addig a képeknél ez nem igaz. De mi is az ideális méret?
Fájlméret: Az optimális fájlméret általában 2-300 KB körül mozog, azonban természetesen nem minden az említett „méret”, hiszen ha a minőség annyira rossz, hogy élvezhetetlen lesz a felhasználó számára a tartalom, vagy bizalmatlanságot kelt benne, akkor valamit nem jól csináltunk. Törekedjünk tehát arra, hogy a nagyobb képek vagy teljes képernyős háttérképek se haladják meg az 1 MB-os méretet.
Képméret: Az online térben a magasságot és a szélességet pixelekben mérjük, így egy tipikus kép egy weboldalon vagy egy blogon általában 795 × 300 pixeles. De természetesen rengeteg, ettől eltérő alternatíva is létezik. Például egy teljes képernyős háttér esetén a 1920 pixel széles kép az elterjedt megoldás.
Webes képek felbontása: a kép minősége vagy sűrűsége pont per hüvelykben mérve (dpi). A legtöbb monitor általában 72 dpi vagy 92 dpi, ezért az ennél magasabb felbontás a képek esetén is szükségtelen. Jobban mondva szükségtelenül megnagyobbítja a képet, amit természetesen nem szeretnénk. A legtöbb tervezőprogram rendelkezik „Webre mentés” funkcióval, így érdemes ezt alkalmazni a webes képek optimalizálásához. Azonban ha nem rendelkezünk ilyen szoftverrel, akkor ingyenesen például a tinypng.com vagy a jpegmini.com weboldalon is tömöríteni tudjuk a fotóinkat.
Na de hol találom meg ezeket az adatokat egy már létező kép esetén? A fájlméretet, valamint a képméretet közvetlenül a számítógépeden találod meg. Kattints jobb gombbal a képfájlra, és válaszd ki a „Tulajdonságok”, majd pedig az „Általános” vagy “Részletek” fület (Macen ezt az „Infó megjelenítése” gomb alatt találod).
_______________________________
Ezek a cikkek random cikkek, itt találsz még többet: KATTINTS
Itt most a képek szerepéről olvashattok, de még nagyon sok minden más is befolyásolja egy honlap gyorsaságát.
Mindenképpen honlap fejlesztőt vagy programozót keress, ha gondod van a honlapoddal.
A Katiötletek vállalkozásomban több mint 20 éve készítek honlapokat. Szeretem az egyszerű, gyors megoldásokat. Designer és tartalom marketing oldalról közelítem meg az oldalak felépítését.
Szívesen használok kész rendszereket, melyeket egy háttér csapat folyamatosan karbantart így nekem és az ügyfelemnek is annyi a teendő, hogy a beállítások után tartalommal töltsük fel a beállítotások után.
_______________________________
Ha szakmai segítséget igényelsz nyomdai előkészítés, könyvgyártás, szerzői könyvkiadás, online marketing, webshop, weboldal szerkesztés témában, itt foglalhatsz hozzám időpontot https://app.minup.io/book/katiotletek
-------------------------
Fordulj hozzám bizalommal, ha kérdésed van.
Foglalj hozzám egy ingyenes rövid konzultációs időpontot
IDE kattintva.Szabó Katalin (Katiötletek)

